Hey there,
I’ve got some really exciting news: Softspace Alpha is live on App Lab!
That means you can go to our listing on the Quest Store and start testing it right now →
We’ve also created a new website called Softspace Docs, where we will publish guides, releas notes, and other handy information for Softspace users →
We’re reposting the User Guide below, to give you a sense of how the Alpha works.
Thanks so much for your continued support,
— Yiliu
Welcome!
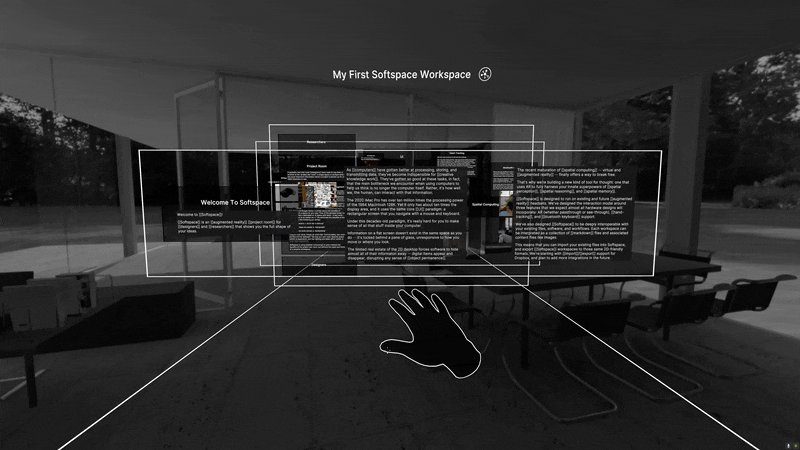
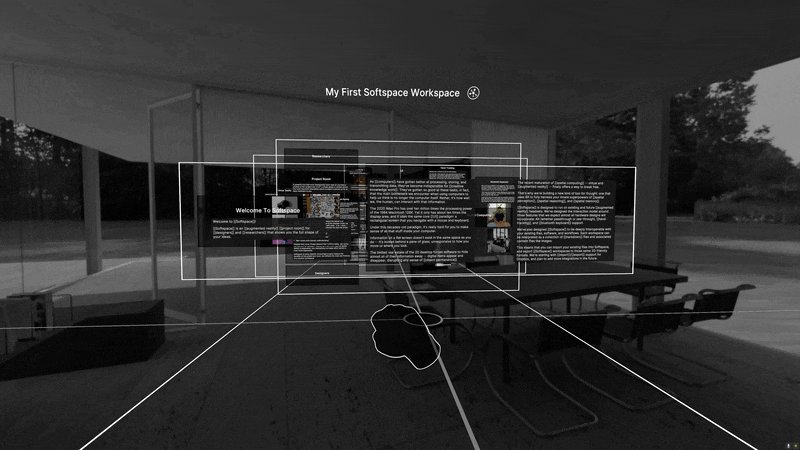
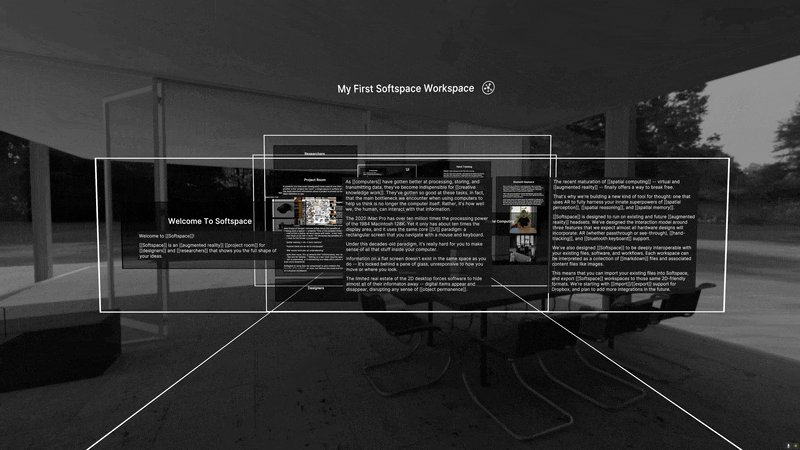
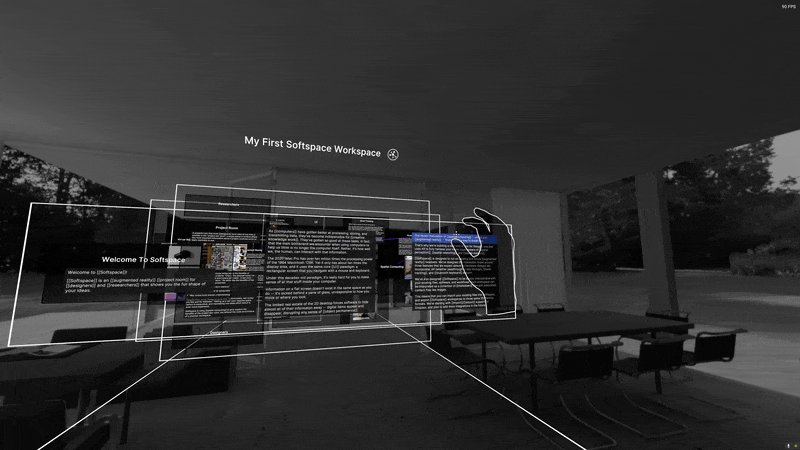
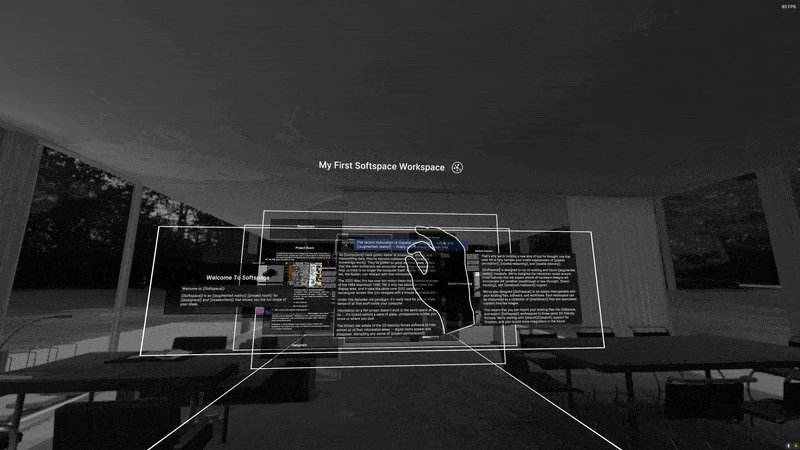
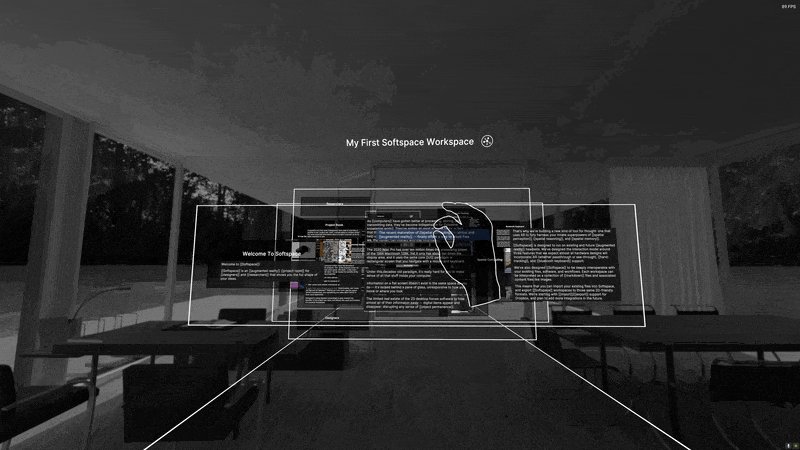
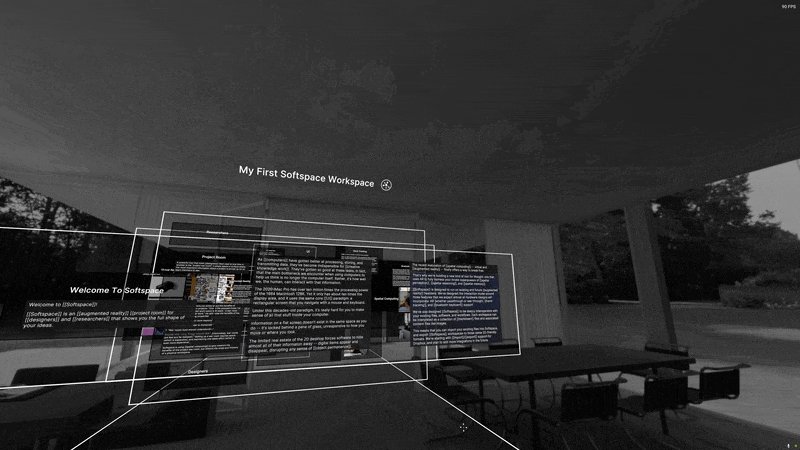
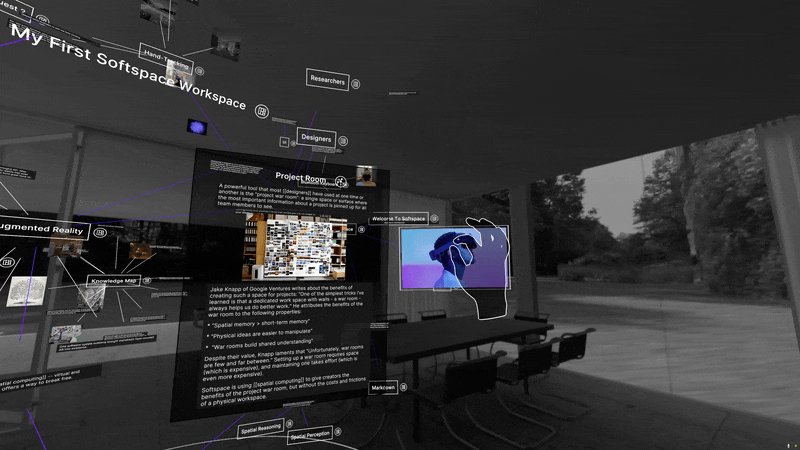
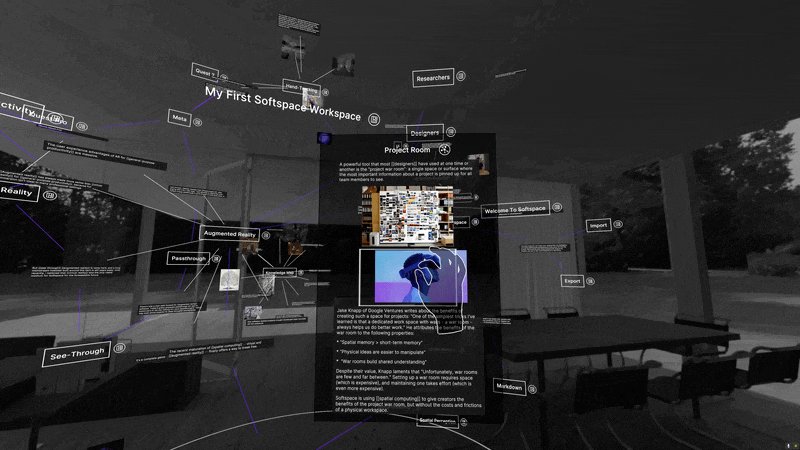
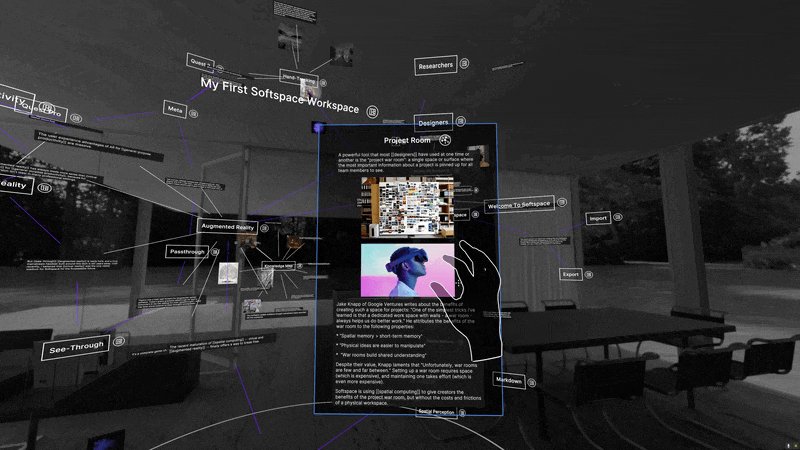
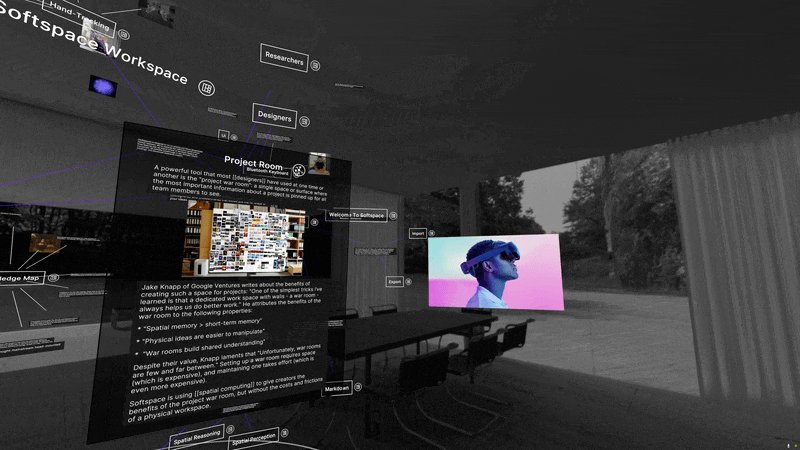
Softspace is an AR project space where designers and researchers can organize, develop, and explore their ideas in a powerful new way: immersively, in 3D.
Spatial computing holds much promise, but it’s still early days for this paradigm. The version of Softspace you’re about to use is an experimental Alpha.
Thank you for your patience as we invent, together, the future of collaborative creative knowledge work.
Let’s get started.
Setting Up
Headset
Softspace runs on the Quest family of mixed-reality devices.
The best user experience is on the Quest Pro because of its superior optics, chipset, sensors, and ergonomics.
However, we’ve also optimized Softspace to run well on the Quest 2, as this is by far the most commonly-owned headset.
We technically support the original Quest. However, we do not recommend using it, due to its limited performance and poor visual quality.
Input
For full functionality, Softspace needs input from two sources: your hands, and a keyboard.
Hand input can either come from the Quest controllers, or from hand tracking. We strongly recommend using hand tracking, because putting down the controllers to type on a keyboard adds a lot of friction to your workflow.
We’ve tried all manner of virtual keyboards, and the simple truth is that nothing comes close to the precision, familiarity, and speed of typing on a physical keyboard. Therefore, we have designed Softspace to be used with an attached Bluetooth or USB keyboard for text input.
Before running Softspace, please:
✅ Enable hand-tracking on your device
✅ Connect a Bluetooth or USB keyboard
Interactions
We’ve worked hard to make the interaction model in Softspace as simple as possible, but no simpler. There are two major kinds of interactions: locomotion (which move the entire workspace relative to you), and manipulation (which move specific elements within the workspace).
Locomotion
Locomotion refers to your movement relative to the entire virtual workspace.
Most obviously, you can walk around your physical space to view the workspace from different points-of-view.
You can also use a hand interaction called gripping to move the workspace without having to move yourself.
To grip the workspace, make a fist with one hand, then move your hand around. You can also grip the workspace with two hands to rotate and scale it.
Manipulation
Manipulation refers to moving individual items within the workspace.
To manipulate an item, raise your hand and touch the item with the cursor that hovers between your thumb and index finger. Tap your thumb and index fingers together to “click” an item, or hold them together to “drag” an item.
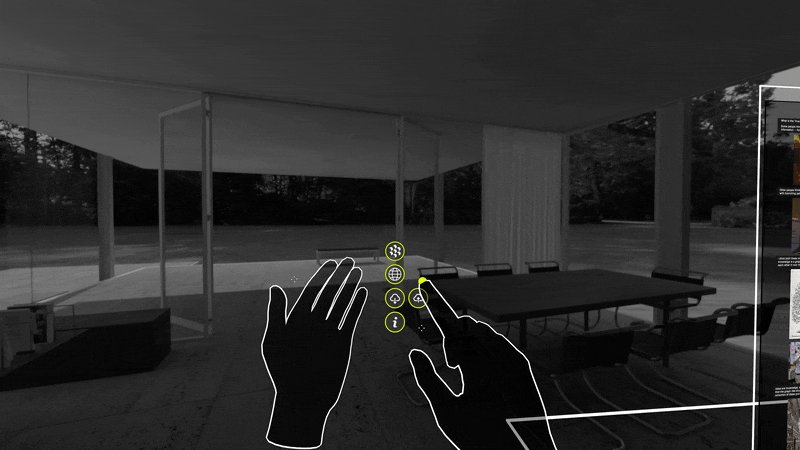
Palm Menu
If you hold up your hand and look at your palm, a menu appears. You can press the buttons in this menu using the tip of the index finger of the other hand.
Workspaces
Contents in Softspace are organized into workspaces.
Managing Workspaces
To create, delete, edit, or open a workspace, press the workspaces button on the palm menu. This opens the Workspaces UI, where you can manage your workspaces.
🚧 In the App Lab Alpha, workspace data is store locally on-device. This means that your data is secure against external access. However, if you delete a workspace or the Softspace app, it will not be possible to recover workspace data.
For now, only one workspace can be opened at a time.
Workspace View Modes
A workspace can be in one of two view modes.
To switch between the modes, click on the icon to the right of the workspace title.
Items
The individual contents of each workspace are called Items.
There are different types of items, which roughly correspond to different file types that are common across most productivity tools.
So far, three types of items have been implemented:
Text Items
Image Items
Topic Items
We are working on implementing others, such as PDFs and bookmarked websites.
Text
Text Items correspond most closely to single paragraphs within a text document, or single text blocks within block-based tools like Notion.
Editing Text
To edit a text item, hover over it with one of your cursors, and tap your thumb and index fingers together to “click” on it. Then use your attached keyboard to type.
While you are editing a text item, you can use the cursor to jump to other parts of the text, or click-and-drag to select parts of the text.
Creating Text
To create a new text item, press the Return key while typing at the end of another text item.
🚧 For now, the only way to create new text items is by hitting the Return key while typing at the end of another text item. We are designing an interaction for creating new text items directly.
Deleting Text
Pressing Backspace while typing on an empty text item will delete it from the workspace.
Images
Image Items correspond to image files, such as JPG and PNG.
Importing Images
Image items are not created within Softspace. Instead, they are imported, e.g. using the web browser or via the Dropbox importer (more below).
Supported Formats
Softspace currently supports the following image formats:
JPG
PNG
GIF (not animated)
BMP
TIF
PSD
Deleting Images
To delete an image, first select it by clicking on it with a cursor. A blue frame will appear about the selected image. Press the Backspace key to delete the image from your workspace.
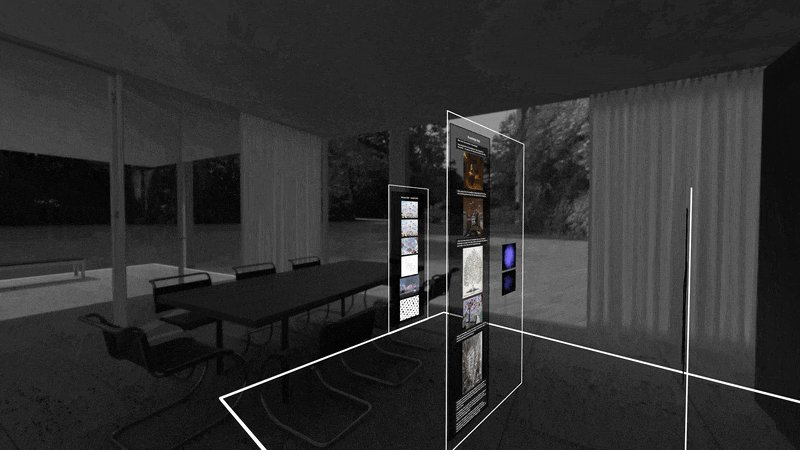
Topics
Topic Items are the primary container for organizing contents within a workspace. They correspond roughly to the notes or pages in a tool like Notion.
Creating Topics
Topic items are created via reference from one or more text items. To create a topic, surround any word or phrase inside a text item with double square brackets, like this:
[[Topic items]] in [[Softspace]] are created by reference from within [[text items]].
A text item with the above contents would result in the topics “Topic Items”, “Softspace”, and “Text Items” being created within the currently opened workspace.
🚧 For now, the only way to create new topic items is via reference from a text item. We are designing an interaction for creating new topic items directly.
🚧 For now, it is not possible to edit the title of a topic. If you edit the text inside the double-square brackets in a text item, a new reference is create to a new topic item with the updated text.
Topic View Modes
A workspace can be in one of two view modes.
To switch between these view modes, click on the icon to the right of the topic title. Note that this icon is only enabled when the entire workspace is in Linked view.
(Un)Containing Items
When a topic is in Stacked View mode, other (non-topic) items can be contained in them. To add an item to a topic, grab the item and “push” it into the topic item’s body. To remove an item, grab it and “pull” it off the topic item’s body.
Deleting Topics
A topic is automatically deleted if three conditions hold:
It is not referenced by any text in the workspace.
It does not contain any child items.
It is in Linked View mode.
🚧 For now, it is not possible to directly delete topics.
Web Browser
A good web browser is a core tool for any digital workflow.
We’ve implemented a desktop-class browser inside Softspace so that you can access the web from directly inside the headset, and are building custom features like image-saving to make it as useful as possible within your creative workflow.
To open the web browser, press the browser button in your palm menu.
Web Browsing
To click on web UI elements, hover over them with your hand cursor and tap your thumb and index fingers together.
To scroll web pages, press your thumb and index fingers together, then move your hand.
You can also click on the browser controls underneath the browser window, and edit the text in the URL bar in the same way you edit text items. Press Return while editing the URL bar to navigate to the typed URL or send a Google search for the typed term.
Saving Images
If you hover your cursor over an image on a website that is downloadable, a small green icon will appear next to your cursor.
To save these images into the current workspace, touch your thumb and index fingers together, and either hold for ~1 second, or pull your hand toward you. The image will be added to the workspace as a new image item.
Dropbox Integration
A key requirement for any productivity tool is the ability to easily get work in from and out to the rest of your workflow. To facilitate this, we’ve implemented a Dropbox integration.
🚧 For now, we’ve only built a Dropbox integration. We are working on supporting other cloud storage and knowledge management tools.
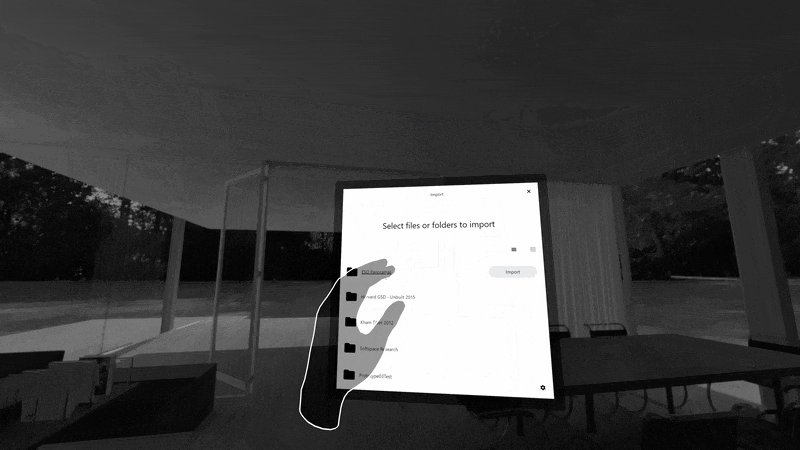
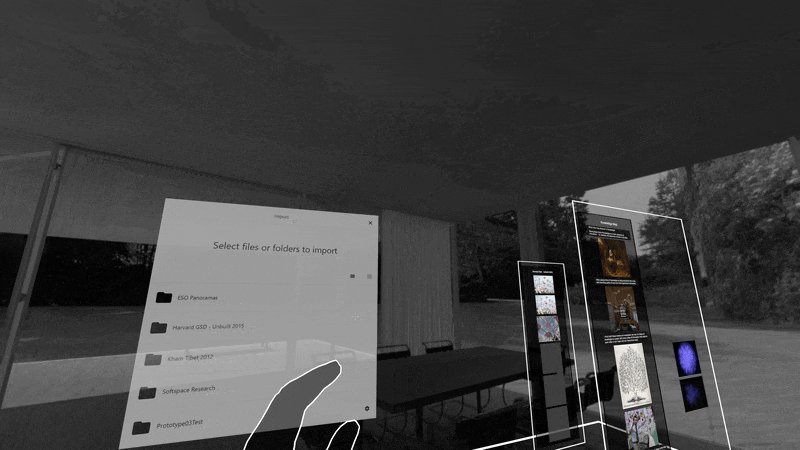
Importing
Open the import UI by pressing the import button on your palm menu, and select Dropbox.
If you haven’t yet authenticated your Dropbox account, you will be prompted to do so. You only have to do this once, from either the importer or exporter.
The Dropbox importer allows you to import:
Image files in the supported formats
Markdown files
Folders of images and markdown
Exporting
Open the export UI by pressing the export button on your palm menu, and select Dropbox.
If you haven’t yet authenticated your Dropbox account, you will be prompted to do so. You only have to do this once, from either the importer or exporter.
Select a Dropbox folder to which you want to export the workspace.
Workspaces are exported as a collection of markdown and image files.
Getting In Touch
We’ve tried to cover most of the bases in this user guide, but it’s certainly not exhaustive.
If you have any other questions, concerns, or ideas for making Softspace better, please don’t hesitate to get in touch with us!
💌 hi@soft.space
















I'm really intrigued by Softspace, and I'm keen to see it evolve. For my own use cases, I'm not sure if it's a mind map or a wiki, or perhaps it encompasses both. I have mind maps that I'd like to import rather than starting them from scratch, and I'd then like to mark them up as hypertext to jump to other parts of the map, to open websites, etc.
I'm not sure yet what value the AR provides - for me, it might be a distraction while I try to navigate a complex web of information. Hopefully the value becomes evident as I try to use the software more.
Hi, I love the idea of Softspace and consider buying Quest 3 because of this app. I have a question about using web browser, lets say there's a text graph in the article that I want to put in my note, the operation would be to select the text and drag it out of the browser (just like how we do with image) right? Also when exporting to Dropbox, will it cover all the note content or should I expect to have something mismatched in the format? Many thanks